![图片[1]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/Qfz8.png)
在使用子比主题后,发现有很多地方需要美化,当然不美化也能用,但是在别的网站看到美化过后网站更加的漂亮美观,自己不美化一下实在过不去,所以今天也记录一下美化过程,方便自己以后要用的时候不用到处找,在此也提供给需要美化的用户,废话不多说,下面开始
美化说明
过度主题美化可能会导致网站加载缓慢、CSS全局污染等一些问题,请选择自己需要的进行美化,不要全部美化一遍,在进行主题修改之前,请记得一定要备份网站数据,以免造成不必要的损失,如果不知道怎么添加代码的,请看下面说明
- ↓↓↓↓↓↓↓↓↓↓不懂如何添加代码的请看下面说明↓↓↓↓↓↓↓↓↓
- CSS代码:Zibll子比主题设置→自定义代码→自定义CSS样式
- JS代码:Zibll子比主题设置→自定义代码→自定义javascript代码
- 还有一些代码可能还要放到其它位置,比如自定义底部HTML代码、自定义头部HTML代码、网站统计HTML代码、底部页脚等等,这些特殊的代码本站都会特别说明,一般很多代码都是放入到上述两个位置当中
- ↑↑↑↑↑↑不懂如何添加代码的请看上面说明↑↑↑↑↑↑
美化教程
1、子比主题文章标签美化
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/*文章随机彩色标签开始*/
.article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}
/*文章随机彩色标签结束*/效果展示:
![图片[2]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QnO2.png)
2、网站主题LOGO扫光
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/* logo扫光开始 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
/* logo扫光结束 */效果展示:
![图片[3]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QuiR.png)
3、用户头像呼吸光环+鼠标悬停旋转放大
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/*头像呼吸光环和鼠标悬停旋转放大开始*/
.avatar{border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}@keyframes light{0%{box-shadow: 0 0 4px #f00;} 25%{box-shadow: 0 0 16px #0f0;} 50%{box-shadow: 0 0 4px #00f;} 75%{box-shadow: 0 0 16px #0f0;} 100%{box-shadow: 0 0 4px #f00;}}
/*头像呼吸光环和鼠标悬停旋转放大结束*/效果展示
![图片[4]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QSLF.gif)
4、网站添加侧边彩色滚动条
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/**彩色滚动条样式开始*/
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}
/**彩色滚动条样式结束*/效果展示
![图片[5]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QygY.png)
5、文章页面添加文章字数和阅读时间
失效,添加完报错,请勿添加
1.在主题目录functions.php文件中把下面的代码添加进去:
// 文章字数和阅读时间
function count_words_read_time () {
global $post;
$text_num = mb_strlen(preg_replace('/s/','',html_entity_decode(strip_tags($post->post_content))),'UTF-8');
$read_time = ceil($text_num/300); // 修改数字300调整时间
$output .= '共计' . $text_num . '字,阅读大约' . $read_time . '分钟。';
return $output;
}2.在主题目录zibll/inc/functions/zib-single.php,把下面代码添加到132行处
<!--文章字数和阅读时间--><i class="fa fa-hourglass-start"></i> <?php echo count_words_read_time(); ?>6、侧边栏添加IP标签小工具
使用方法:
1.下载这个源码,并上传到你的网站根目录,解压缩。
2.到高德开发者中心注册账号,并创建应用。应用名称和应用类型随便填
![图片[6]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QFyM.png)
3.设置刚刚创建的应用。key的名字随便填。选择web服务。勾选同意,提交。
![图片[7]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QPka.png)
4.复制刚刚生成的key。
![图片[8]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/Qg6n.png)
5.进入网站根目录/ipcard,把刚刚复制的key粘贴进index.php,第6行。保存。
![图片[9]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QIUc.png)
6.进入WP后台→外观→小工具→自定义HTML把下面代码添加到WP后台→外观→小工具→自定义HTML中,并给这段自定义HTML代码指定显示的位置在文章页侧栏。
<img src="你的域名/ipcard/" width="100%">![图片[10]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QJv7.png)
效果展示
![图片[11]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QHNx.png)
7、导航栏标题字体加粗
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/*导航栏字体加粗*/
ul.nav {font-weight: 700;}效果展示:
![图片[12]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/Qakh.png)
8、首页文章列表悬停上浮
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/*首页文章列表悬停上浮*/
@media screen and (min-width: 980px){.tab-content .posts-item:not(article){transition: all 0.3s;}.tab-content .posts-item:not(article):hover{transform: translateY(-10px); box-shadow: 0 8px 10px rgba(255, 112, 173, 0.35);}}效果展示:
![图片[13]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/Qk60.gif)
9、设置网站动态标题
使用方法:
(以子比主题最新版为例)在后台主题设置—>自定义代码—>自定义javascript代码把下面的代码添加到里面即可实现。
//动态标题
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
如果你的网站主题设置没有自定义javascript代码这个框的话,若有自定义头部HTML代码的话,把下面的代码添加到里面也可实现。
或者在首页文件位于“”标签之前添加下面的代码也可以。
<script type="text/javascript">
/* 动态标题*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦!" ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
效果展示:
![图片[14]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QxvG.png)
![图片[15]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/Qqmr.png)
10.首页文章列表浮出
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
/*列表依次进入*/
posts{display: none}.fadeIn{display: block; animation: fadeIn 3s;}@keyframes fadeIn{0%{opacity: 0; transform: translate3d(0, 50px, 0);} 100%{opacity: 1; transform: translate3d(0, 0, 0);}}javascript代码:
// 列表依次进入
let lis = $('posts');
Array.from(lis).forEach((item, index) => {
setTimeout(() => {
$(item).addClass('fadeIn');
}, 150 * index);
});两个都要添加
11、添加复制提示框
使用方法:
javascript代码:
//复制提示
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>效果展示
![图片[16]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QDzl.gif)
12、文章添加版权声明
使用方法
在子比主题设置—>文章&列表—>文章页—>版权提示内容处添加以下代码:
<div>
<!--网站声明代码start-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
1、本网站名称:<span style="color: #3333ff"
><span style="color: #FF6666; font-size: 18px"
><strong>壹叁博客网</strong></span
></span
><br />
2、本站永久网址:<font color="#FF6666">https://zy.lss90.com</font
><br />
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ624964405进行删除处理。<br />
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码end--><br />
</div>效果展示
![图片[17]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/Q0TS.png)
13、添加文章更新或过期失效提示
将下面的函数代码加入到主题目录下functions.php文件中。
//文章过期提示
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="壹叁博客网" href="https://zy.lss90.com"><b>QQ624964405</b></a>。</div >';
}
echo $custom_content;
}说明:请自己修改上面有关于本站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
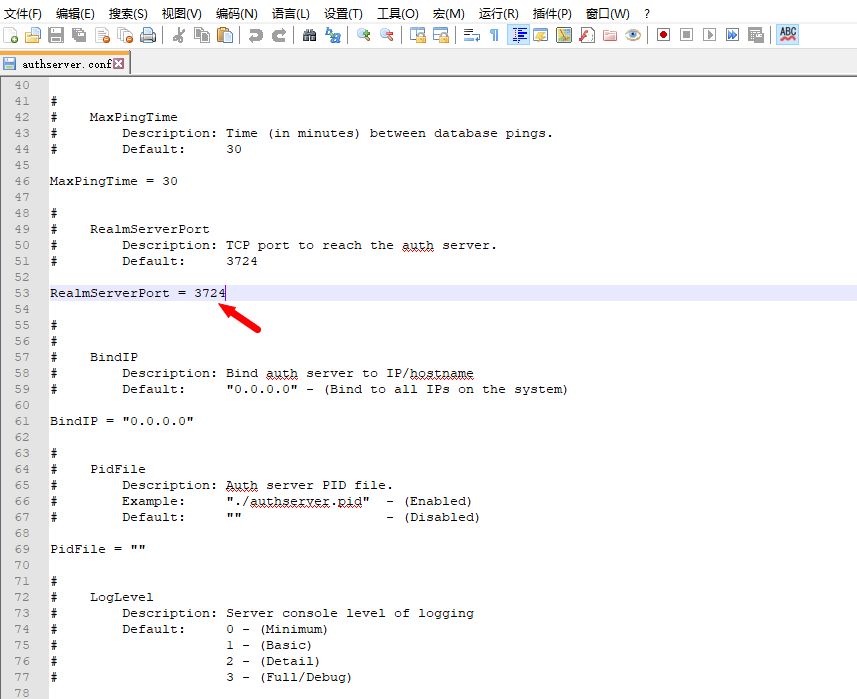
在主题目录zibll/inc/functions/zib-single.php文件中,文章分页函数(大概是178-182行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。do_action('zib_posts_content_before', $post)
的上方,代码如下:
article_time_update();//文章过期提示CSS代码:(在自定义CSS样式添加下面代码)
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}
效果展示
14、子比主题下载页面美化(简单的美化)
这是简单的改动一下代码,添加了几个类,如果作者更新主题时下载页面没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份!记得备份!记得备份!不然就被刷新代码了)
代码:(一些说明请仔细看)
CSS代码:(放在哪,这里就不在说了,自己可以压缩一下CSS代码)
/*下载样式*/
.download-article{
padding: 0 10px;
}
.download-demo{
margin: 10px 0;
border: 1px dashed red;
border-radius: 5px;
}
.download-wiui{
padding: 5px;
display: flex;
justify-content: center;
align-items: center;
}
.download-sty{
text-align: center;
height: 100%;
}
.download-sty p{
font-size: 15px !important;
text-align: center;
margin: 0;
}
.download-sty img{
width: 140px;
height: 100%;
}
.download-theme-box{
margin-bottom: 20px;
display: inline-flex;
flex-direction: row;
align-items: center;
}
.download-right{
margin-left: 20px;
}
.download-file-name{
font-size: 20px;
}PHP代码:主题文件夹/zibll/pages/download.php(这是整个文件的代码,粘贴时记得把那个PHP文件里面的代码【清空!清空!清空!】)
有一些文字说明比如:站长声明、下载说明,自己在代码中修改一下。
微信公众号的图片+文字,代码里面有注释提示的,自己改一下就好。
<?php
/**
* Template name: Zibll-资源下载
* Description: download page
*/
if (empty($_GET['post'])) {
get_header();
get_template_part('template/content-404');
get_footer();
exit;
}
get_header();
$post_id = $_GET['post'];
function zibpay_get_down_html($post_id)
{
$pay_mate = get_post_meta($post_id, 'posts_zibpay', true);
$html = '';
if (empty($pay_mate['pay_type']) || empty($pay_mate['pay_type']) || $pay_mate['pay_type'] != '2') {
return get_template_part('template/content-404');
};
// 查询是否已经购买
$paid_obj = zibpay_is_paid($post_id);
$posts_title = get_the_title($post_id) . get_post_meta($post_id, 'subtitle', true);
$pay_title = !empty($pay_mate['pay_title']) ? $pay_mate['pay_title'] : $posts_title;
$pay_doc = $pay_mate['pay_doc'];
$pay_details = $pay_mate['pay_details'];
if ($paid_obj) {
//已经购买直接显示下载盒子
$paid_name = zibpay_get_paid_type_name($paid_obj['paid_type']);
$paid_name = '<b class="badg jb-red mr6" style="margin-left: 5px; font-size: 12px; padding: 2px 10px; line-height: 1.4; "><i class="fa fa-check mr6" aria-hidden="true"></i>' . $paid_name . '</b>';
$pay_extra_hide = !empty($pay_mate['pay_extra_hide']) ? '<div class="pay-extra-hide">' . $pay_mate['pay_extra_hide'] . '</div>' : '';
$dowmbox = '<div style="/*margin-bottom:3em;*/">' . zibpay_get_post_down_buts($pay_mate, $paid_obj['paid_type'], $post_id) . '</div>';
if ($paid_obj['paid_type'] == 'free' && _pz('pay_free_logged_show') && !is_user_logged_in()) {
$dowmbox = '<div class="alert jb-yellow em12" style="margin: 2em 0;"><b>免费资源,请登录后下载</b></div>';
$pay_extra_hide = '<div class="text-center pay-extra-hide">';
$pay_extra_hide .= '<p class="box-body muted-2-color">请先登录!</p>';
$pay_extra_hide .= '<p>';
$pay_extra_hide .= '<a href="javascript:;" class="signin-loader but jb-blue padding-lg"><i class="fa fa-fw fa-sign-in mr10" aria-hidden="true"></i>登录</a>';
$pay_extra_hide .= '<a href="javascript:;" class="signup-loader ml10 but jb-yellow padding-lg"><i data-class="icon mr10" data-viewbox="0 0 1024 1024" data-svg="signup" aria-hidden="true"></i>注册</a>';
$pay_extra_hide .= '</p>';
$pay_extra_hide .= zib_social_login(false);
$pay_extra_hide .= '</div>';
}
$html = '<div class="download-demo"><div class="panel-heading"><h3><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 文件下载</h3></div>';
$html .= '<div class="download-wiui">';
/*微信公众号图片在下面的<img>里面,自己放自己的图片链接 文字自己修改*/
$html .= '<div class="download-sty"><img src="https:/zy.lss90.com/133/xiaoyao/7%E5.png" /><p>关注壹叁博客网公众号,回家不迷路</p></div>';
$html .= '<div class="download-right"><div class="article-header download-theme-box"><div class="article-title" style="margin-top: 0;"><span class="download-file-name">[文件名] </span><a href="' . get_permalink($post_id) . '#posts-pay">' . $pay_title . '</a></div>' . $paid_name . '</div>';
$html .= '<div>' . $pay_doc . '</div>';
$html .= '<div class="muted-2-color em09">' . $pay_details . '</div>';
$html .= '<div>' . $dowmbox . $pay_extra_hide . '</div></div>';
$html .= '</div></div>';
} else {
//未购买
$html = '<div class="article-header theme-box"><div class="article-title"><a href="' . get_permalink($post_id) . '#posts-pay">' . $pay_title . '</a></div></div>';
$html .= '<div>' . $pay_doc . '</div>';
$html .= '<div class="muted-2-color em09" style="margin: 2em 0;">' . $pay_details . '</div>';
$html .= '<div class="alert jb-red em12" style="margin: 2em 0;"><b>暂无下载权限</b></div>';
$html .= '<a style="margin-bottom: 2em;" href="' . get_permalink($post_id) . '#posts-pay" class="but jb-yellow padding-lg"><i class="fa fa-long-arrow-left" aria-hidden="true"></i><span class="ml10">返回文章</span></a>';
}
return $html;
}
?>
<style>
.but-download>.but,.but-download>span{min-width: 200px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
</style>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php echo zib_get_page_header(); ?>
<div class="zib-widget article download-article" style="/*min-height: 600px;*/">
<?php
echo zibpay_get_down_html($post_id);
$page_links_content_s = get_post_meta(get_queried_object_id(), 'page_show_content', true);
if ($page_links_content_s) {
the_content();
wp_link_pages(
array(
'before' => '<p class="text-center post-nav-links radius8 padding-6">',
'after' => '</p>',
)
);
echo '</div>';
}
?>
<!--开始-->
<style>
.but-download>.but,.but-download>span{min-width: 200px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
.panel:hover,.download-demo:hover{border: 1px dashed #FF6666;}/*框颜色背景色*/
.panel:hover h3,.download-demo:hover h3{color:#fff;}
.panel{margin-bottom: 10px; background-color: #fff; border: 1px dashed #268df7; border-radius: 4px; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05); box-shadow: 0 1px 1px rgba(0,0,0,.05);}
.panel-heading{padding: 10px 15px;border-bottom: 1px solid #268df7;border-top-left-radius: 3px;border-top-right-radius: 3px;color: #0000FF;background-color: #99CCFF;}/*边框部分颜色*/
.panel-heading h3{margin-top: 0;margin-bottom: 0;font-size: 14px;color: #0000FF;font-family: inherit;font-weight: 500;line-height: 1.1;}
.panel-body .help li{line-height:25px;font-size:14px;color: #000;}
.panel-body .help li em{font-style:normal;background: #FFFFCC;padding:5px;border-radius:4px;color: #FF3399;}
.panel-body .shengming{line-height:25px;font-size:14px;color:#C33;}
</style>
<div class="panel">
<div class="panel-heading">
<h3><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 下载说明</h3>
</div>
<div class="panel-body">
<ul class="help">
<li>1.壹叁博客网所提供的压缩包若无特别说明,解压密码均为<em>zy.lss90.com</em>;</li>
<li>2.下载后文件若为压缩包格式,请安装7Z软件或者其它压缩软件进行解压;</li>
<li>3.文件比较大的时候,建议使用下载工具进行下载,浏览器下载有时候会自动中断,导致下载错误;</li>
<li>4.资源可能会由于内容问题被和谐,导致下载链接不可用,遇到此问题,请到文章页面进行反馈,以便村少博客及时进行更新;</li>
<li>5.其他下载问题请自行搜索教程,这里不一一讲解。</li>
</ul>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h3><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 站长声明</h3>
</div>
<div class="panel-body">
<span class="shengming">本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,若为付费资源,请在下载后24小时之内自觉删除,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系本站删除,我们将及时处理!</span>
</div>
</div>
<!--结束-->
<?php ?>
<?php endwhile; ?>
</div>
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();效果展示:
![图片[18]-Zibll子比主题美化合集 WordPress主题美化教程大全-壹叁博客网](https://ur.tu.lss90.com/2024/09/30/QdR3.png)









暂无评论内容